@云淡风轻 开发了Valine一款极简的评论系统 。我冒昧做了二次修改给自己的博客用上;强迫症使然,这两天又熬夜写了个后台管理,对 Valine 做了轻度改造,让其更合我的胃口。Valine 可以说是当前最好的独立博客评论解决方案了。
Valine 的特点:
无后端实现- 高速,使用国内后端云服务提供商 LeanCloud 提供的存储服务
- 开源,自定义程度高
- 支持邮件通知
- 支持验证码
- 支持 Markdown
我完善实现了以下内容:
- 头像显示、样式美化和细节优化
- 完善的邮件通知,自定义 SMTP 发件频率和内容不再受限
- 基于 Akismet 的垃圾评论自动标注和过滤
- 评论管理,避免直接操作数据库
- 通知邮件补发(未发送或发送失败的通知邮件可以进入后台补发)
- Disqus 数据迁移
- 清理不必要的数据库字段,提高效率
更新日志:
- [2020/10/07] 移除对av-min.js和jQuery的依赖,新增暗黑模式(需要主题配合),新增评论计数显示
- [2019/03/03] 已支持PJAX主题
- [2019/02/24] 已修复Markdown语法支持不完整问题
- [2018/09/16] 自定义表情包(参考下文配置emoticon_url及emoticon_list两个参数),另一套高清表情包下载: 点击下载 ;全新的评论样式;去除点赞功能
- [2018/09/14] 评论表情,表情包下载: 点击下载 解压后自行托管静态文件,需更新配置参数
- [2018/08/10] Disqus 数据迁移代码开源(Python),点击下载
- [2017/08/16] 隐私保护:敏感字段限制读取,如 E-mail(用于头像显示和评论通知)、User-Agent、IP(用于垃圾评论判别)
- [2017/08/16] 更新云引擎休眠解决方案 关于自动休眠问题的说明
评论安装
安装过程非常简单,这里引用 Valine 原作者 @云淡风轻 的安装教程,稍作修改。
1. 获取 APP ID 和 APP KEY
点击这里登录或注册Leancloud
点这里创建应用,应用名看个人喜好。
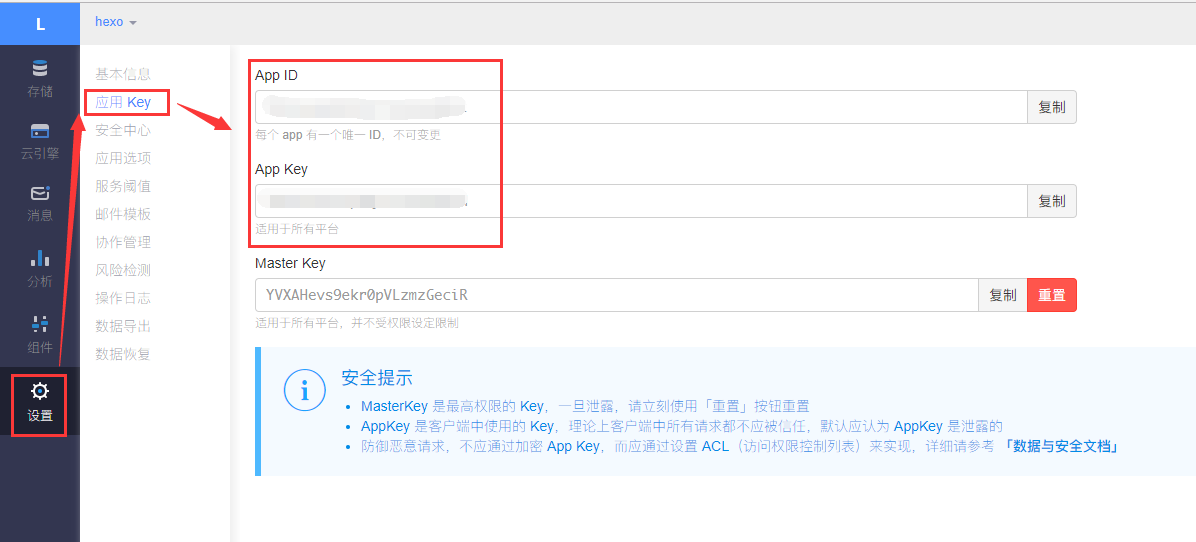
选择刚刚创建的应用>设置>选择应用 Key,然后你就能看到你的APP ID和APP KEY了,参考下图:

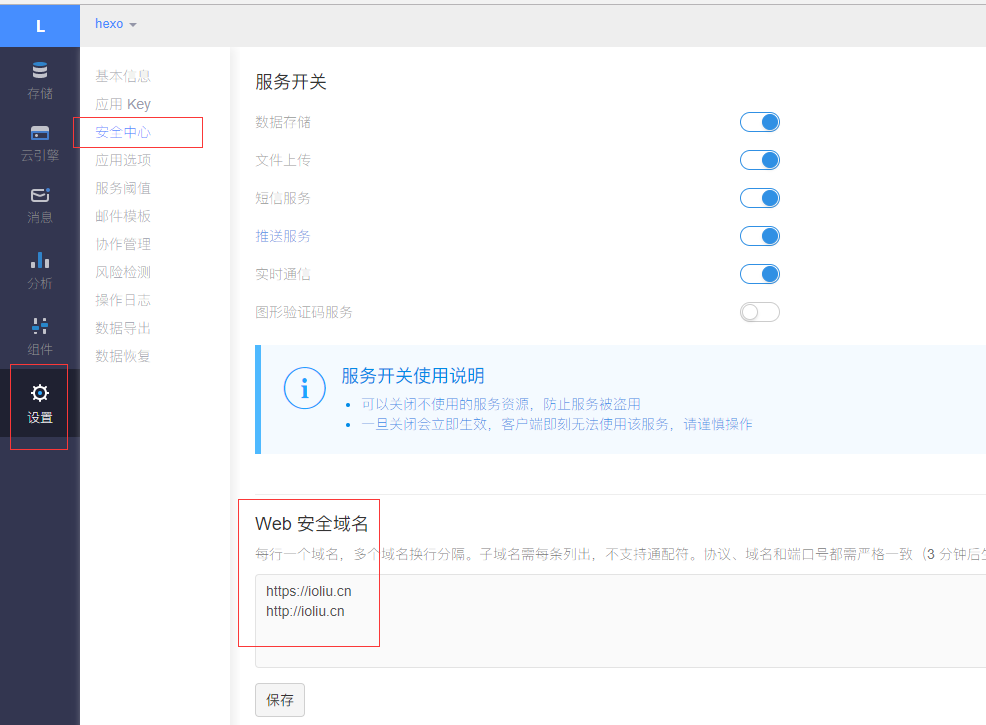
为了您的数据安全,请填写应用>设置>安全设置中的Web 安全域名,如下图:

2. 修改主题模板
在主题模板的文章页中引入相应的 js 即可,几乎所有博客程序适用。以 Ghost 博客的默认主题为例,只需要在 「post.hbs」 文件中 </body> 前插入下方的代码即可。
使用PJAX主题的请见文末的代码。
<div id="comment"></div>
<span id="comment-count"></span>
<script>
comment_el = '#comment';
comment_count_el = 'span.comment-count';
new Valine({
el: comment_el, // 评论区元素(要求div)
count_el: comment_count_el, // 评论计数元素(要求span)
lang: 'zh-cn', // 语言(zh-cn或en)
emoticon_url: 'https://cloud.panjunwen.com/alu', // 表情包根目录(自行解决文件托管)
emoticon_list: ["吐.png", "狂汗.png", "不说话.png"], // 表情包文件列表
app_id: '你的App ID',
app_key: '你的App Key',
placeholder: 'Write a comment', // 提示符
admin_email_hash: 'f32fc1c3f6674bfb5621a60901b5f96c', // 可选,管理员邮箱md5,用于显示管理员标志👮
max_nest: 3, // 嵌套评论深度,太大会影响加载速度
page_size: 5 // 分页大小
});
</script>
Valine.min.js 你可以使用别人的或者上传到自己的服务器或主机:Valine Ex
需要修改的只有:el、app_id 和 app_key。如果之前有用原版Valine,请将邮件通知和验证码关掉:notify: false, verify: false,避免重复发通知。算术验证码反人类,强烈建议停用。
至此,你的评论系统已经可以工作了!是不是很简单?
特别提醒,为确保数据安全,请合理设置数据库权限。此外,请务必设置 Web 安全域名。
3. 暗黑模式切换
为了实现主题和评论的同步切换,且符合主题的配色,新版本中去掉了Valine的颜色定义,改用CSS变量控制前景和背景色。使用如下5个变量控制评论区色彩。如果你的主题色彩定义与如下不同,或者不支持暗黑模式切换,需要添加如下CSS来提供色彩变量。
:root {
/* light theme color */
--background: #fff;
--background-secondary: #eaeaea;
--color: #222;
--color-secondary: #999;
--border-color: #dcdcdc;
}
/* dark theme colors 如果不需要自动切换可以把这里去掉 */
@media (prefers-color-scheme: dark) {
:root {
--background: #292a2d;
--background-secondary: #3b3d42;
--color: #a9a9b3;
--color-secondary: #73747b;
--border-color: #4a4b50;
}
}
云引擎一键部署
请参考 {{<link "valine-admin-document">}}
数据迁移
效果
前端效果:

后台截图:

邮件通知:

小结
Valine 『无后端』已经可以很好的运行,但反垃圾评论和邮件通知还得靠后台来做,正好 LeanCloud 提供免费的云引擎和云 Hook,得以实现上述功能。LeanCloud 实在太好用了,借助官方的示例程序,连 JavaScript 语法都不懂就硬着头皮用 Nodejs 了,代码虽然很丑还是放出来,Github:Valine-Admin。另外数据迁移是用 Flask 写的,也是第一次用,所以就不放源码献丑了。
PJAX支持(实验性)
对于使用pjax的主题,可以采用下面的代码加到前端jQuery加载之后的位置,确保这些js代码只加载一次,不要加到<div class="comment"></div>内部或附近。
<!--确保jQuery已经在此之前加载-->
<script src="//cdn1.lncld.net/static/js/3.0.4/av-min.js"></script>
<script src="你托管的Valine路径./dist/Valine.min.js"></script>
<script>
<!--.comment要与评论区元素一致-->
comment_el = '.comment';
load_valine = function () {
if ($(comment_el).length) {
new Valine({
av: AV,
el: comment_el,
emoticon_url: 'https://cloud.panjunwen.com/alu',
emoticon_list: ["喷血.png","狂汗.png","不说话.png","汗.png","坐等.png","献花.png","不高兴.png","中刀.png","害羞.png"],
app_id: '你的id',
app_key: '你的key',
placeholder: 'Write a Comment'
});
}
};
$(document).ready(load_valine);
$(document).on('pjax:complete', function() {
load_valine();
});
</script>